Создание сценариев на JavaScript и VBScript
Оба языка предназначены для создания «клиентских» сценариев, то есть сценариев, выполняемых броузером читателя.
Основной частью сценария (программы на языке JavaScript или на VBScript) является описание событий и обработчиков этих событий. События инициируются, главным образом, теми или иными действиями пользователя. Например, щелчку мышью на некотором элементе страницы соответствует событие onClick. Если указатель мыши оказывается над какой-либо областью страницы, имеет место событие onMoitseOver. Таким образом, суть выполнения сценария заключается в воспроизведении реакции на события, происходящие при работе с HTML-документом. Так, в результате щелчка на кнопке может открываться новое окно броузера.
По сравнению с обработкой событий средствами Dynamic HTML (на основе изменения стиля элемента) сценарии обладают более мощными возможностями. Это объясняется тем, что в языках JavaScript и VBScript поддерживается механизм функций. Наряду со стандартными функциями и процедурами (например, вывода на экран диалогового окна) разработчик может создавать собственные функции и использовать их с различными параметрами.
В состав HTML-документа могут быть включены сценарии на обоих языках — как на JavaScript, так и на VBScript. Однако для их эффективного совместного использования надо быть уверенным в том, что броузеры читателей ваших страниц обладают соответствующими возможностями.
В HomeSite поддерживается работа с обоими языками, однако большее внимание уделено все-таки JavaScript.
Объясняется это тем, что VBScript понятен только броузерам MSIE, в то время как JavaScript является фактически стандартным языком сценариев, который обязаны понимать все броузеры.
В HomeSite имеются следующие средства повышения эффективности разработки сценариев:

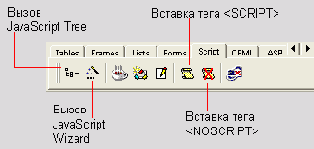
Рис. 6.14. Вкладка Script панели быстрой вставки

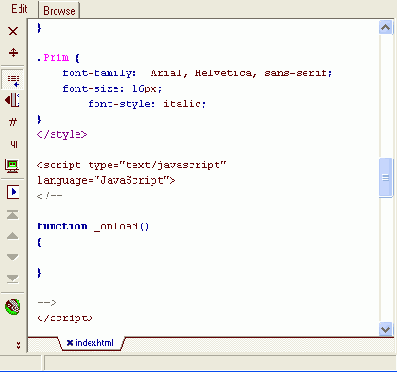
Рис. 6.15. Для каждого языка сценариев используется своя схема цветовой подсветки
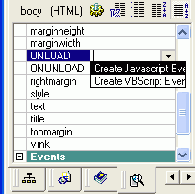
Чтобы создать с помощью Tag Inspector шаблон сценария для «оживления» некоторого элемента страницы, необходимо:
В результате выполнения описанной процедуры в код документа будет вставлен шаблон для создания сценария и вызов функции-обработчика (рис. 6.17).
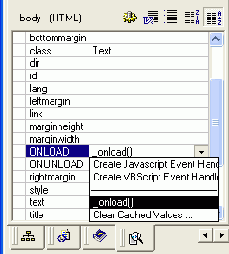
Кроме того, имя функции-обработчика будет помещено в список сценариев (рис. 6.18). Это позволяет отслеживать использованные имена функций и при необходимости связать сценарий с каким-либо другим Событием или элементом. При наличии в списке хотя бы одной функции-обработчика в нем появляется пункт Clear Cashed Values... (Очистить буфер), выбор которого приводит к удалению из списка (после подтверждения) всех функций. Это удаление не влияет на код страницы.

Рис. 6.16. Выбор языка сценария

Рис. 6.17. Шаблон сценария, сгенерированный HomeSite

Рис. 6.18. Просмотр списка сценариев
Вы можете получить визуальное представление структуры страницы с точки зрения используемых в ней сценариев. Для этого необходимо:
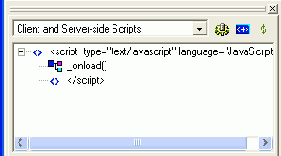
Если на странице имеются описания функций-обработчиков, то они будут представлены в дереве тегов специальными значками (рис. 6.19).

Рис. 6.19. Представление дерева сценариев
Для редактирования или создания нового сценария на JavaScript в «полуавтоматическом» режиме, можно воспользоваться утилитой JavaScript Tree. Ее вызов выполняется посредством одноименной кнопки, расположенной на вкладке Script панели быстрой вставки (см. рис. 6.14).
Окно JavaScript Tree содержит дерево объектов и методов языка JavaScript, а также упорядоченный список библиотечных функций.
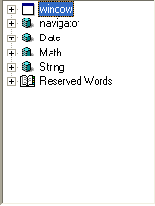
В исходном состоянии дерево объектов содержит следующие категории (рис. 6.20):

Рис. 6.20. Представление классов объектов в окне JavaScript Tree
Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript, а также к их свойствам и методам. Чтобы «добраться» до требуемого свойства или метода, достаточно просто последовательно раскрывать ветви дерева. Например, на рис. 6.21 приведен формат окна утилиты при работе с объектами формы.

Рис. 6.21. Утилита JavaScript Tree обеспечивает доступ практически ко всем объектам, используемым в языке JavaScript
Чтобы вставить в код страницы обращение к некоторому свойству или вызов метода объекта, достаточно дважды щелкнуть на имени этою свойства или метода. Причем имя соответствующего объекта будет добавлено автоматически. Например, если требуется вставить в страницу вызов метода confirm для объекта window, следует дважды щелкнуть мышью в дереве на ветви confirm, и в страницу будет добавлена конструкция window.confirm(«»).
Некоторые типовые сценарии на JavaScript и на VBScript могут быть сгенерированы полностью автоматически с помощью соответствующих мастеров. Например, кнопка JavaScript Wizard, вынесенная на вкладку Script панели быстрой вставки, обеспечивает доступ сразу к шести мастерам. Каждому из них отведена отдельная вкладка в окне редактора тегов (рис. 6.22).

Рис. 6.22. Мастера для создания сценариев на JavaScript
Они предназначены для создания следующих сценариев:
